Jobify
General

Manage your theme and Install required plugins

Create a professional-Job website using widgets, and theme customizer.

Adding code snippets, performing translations, and designing the appearance.
Plugins
Setting up Woocommerce with the Jobify theme along side paid listing plugin.
Allow or Disallow visibility options for widgets and job submissions.
Jetpack Sharing gives readers the tools to post your content to their networks for each post or page.
Allows you to add products to your listings.
Helps job owners import previous job listings to their site. An open-source job board plugin.
Total control of how your candidates connect with employers.
Create individual candidate and company testimonials on your site.
Add regions to define your job location.
Include companies on your job website and build a company profile and index.
Create revenue by charging users to post job listings
Create and import sliders to the Jobify theme.
Fully compatible with a lightweight, open-source job board plugin for WordPress
FAQs
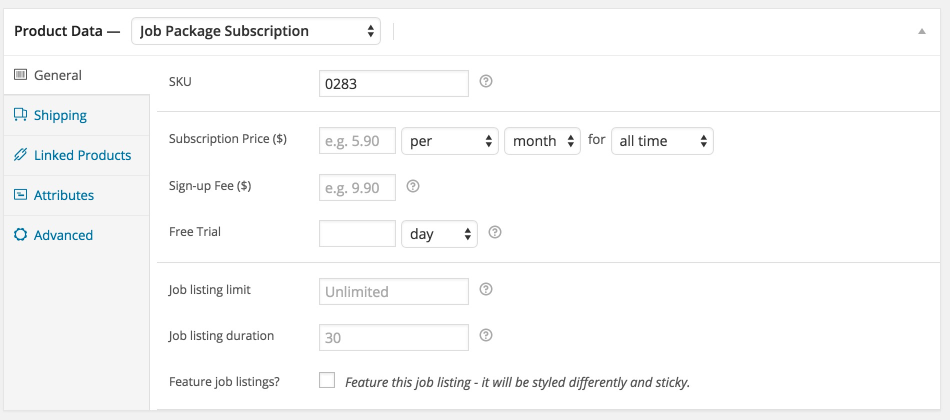
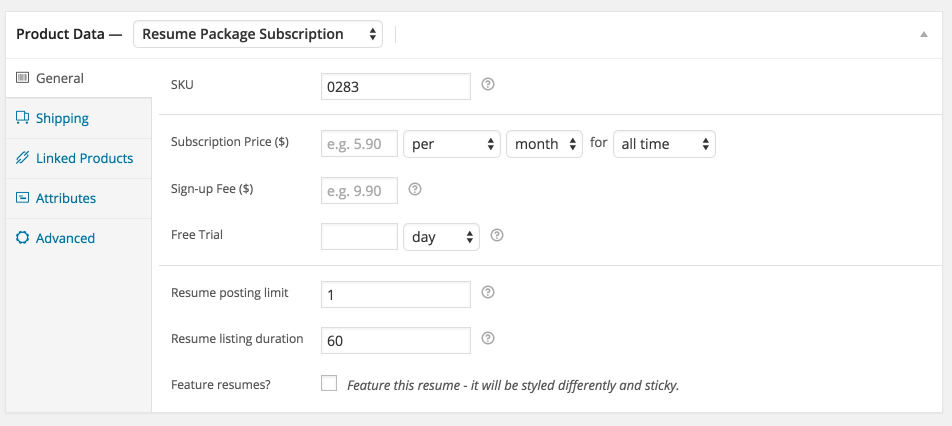
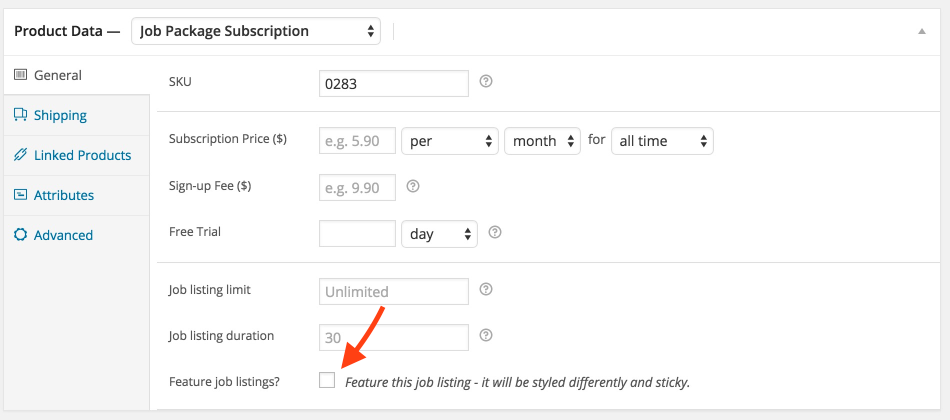
How Can I Feature a Job or Resume?
 Featured listings will be styled differently and appear first in the results.
Featured listings will be styled differently and appear first in the results.How Do I Charge Subscriptions to Post Jobs?